Một landing page ấn tượng không chỉ thu hút khách hàng mà còn là chìa khóa giúp doanh nghiệp tăng tỷ lệ chuyển đổi, thúc đẩy hành động như đăng ký hay mua hàng. Để đạt hiệu quả tối đa, giao diện landing page cần liên tục cập nhật theo xu hướng mới nhất, tập trung vào trải nghiệm người dùng và tối ưu hiển thị.
Vậy đâu là những xu hướng thiết kế nổi bật giúp landing page chuyên nghiệp và hiệu quả hơn? Hãy cùng TUT BRAND khám phá ngay!

1. Chèn hình ảnh GIF
Chèn GIF vào landing page có thể tăng mức độ thu hút, níu chân người dùng và giảm tỷ lệ thoát ra nhờ vào hiệu ứng chuyển động bắt mắt. GIF giúp truyền tải thông tin nhanh chóng, dễ hiểu, thay thế video ngắn mà không làm nặng trang. Khi sử dụng đúng cách, GIF có thể kích thích cảm xúc, thúc đẩy hành động như tăng lượt nhấp vào CTA.
Tuy nhiên, cần tối ưu kích thước để tránh làm chậm trang, không lạm dụng để giữ sự tập trung và đảm bảo phong cách phù hợp với nhận diện thương hiệu.
2. Sử dụng hình minh họa làm Hero image
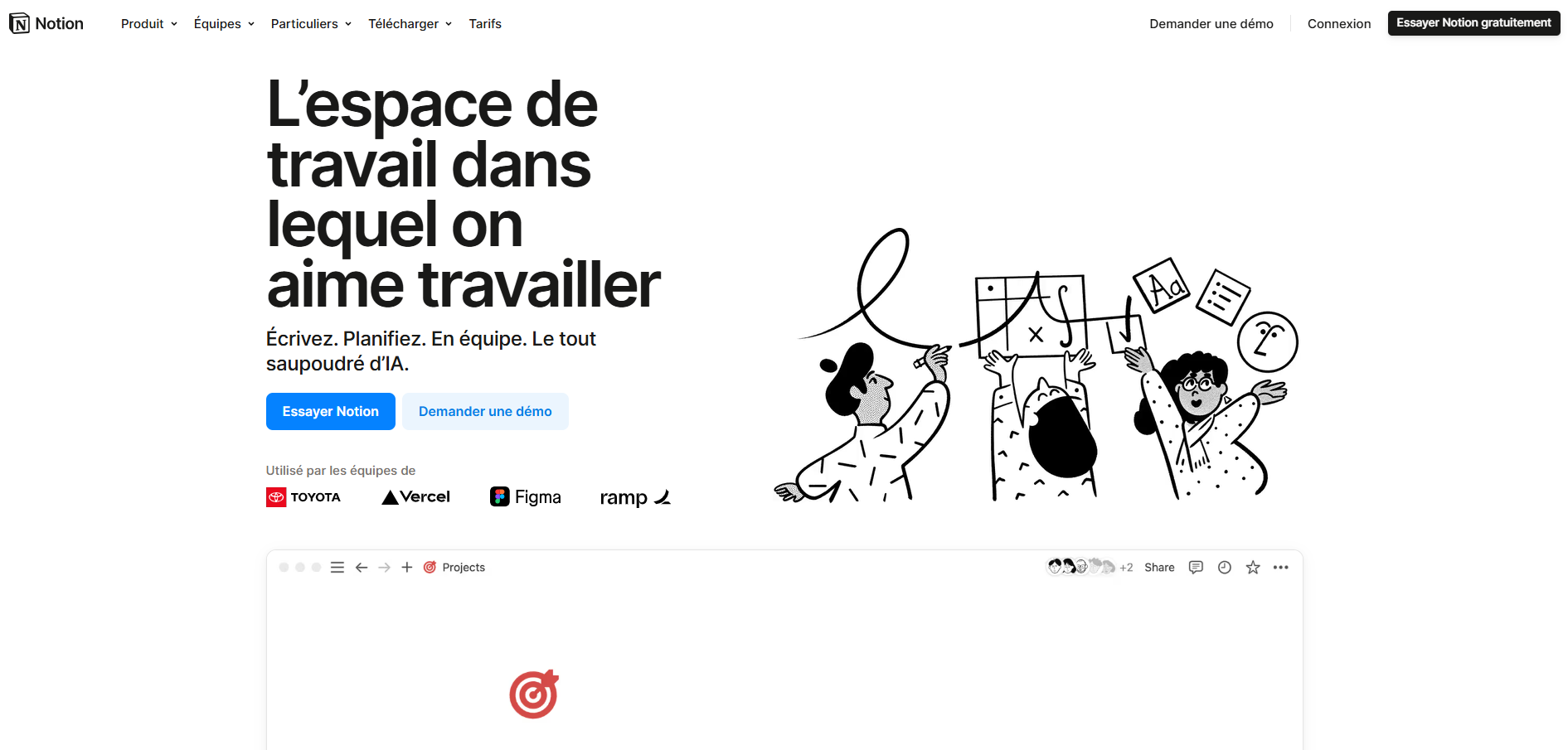
Sử dụng hình minh họa làm Hero Image trên landing page có thể mang lại nhiều lợi ích, giúp thu hút người dùng ngay từ cái nhìn đầu tiên. Minh họa có ưu điểm là tạo sự khác biệt, dễ tùy chỉnh theo nhận diện thương hiệu và truyền tải thông điệp một cách sáng tạo hơn so với ảnh chụp thông thường.
Bên cạnh đó, hình minh họa giúp tối ưu tốc độ tải trang do thường có dung lượng nhẹ hơn ảnh chất lượng cao. Đặc biệt, chúng phù hợp với các thương hiệu muốn xây dựng phong cách trẻ trung, hiện đại hoặc mang tính sáng tạo, công nghệ.
 Notion dùng hình minh họa làm Hero Image
Notion dùng hình minh họa làm Hero Image
3. Cuộn trang sáng tạo
Sáng tạo trong cách cuộn trang trên landing page tạo ra các hiệu ứng có thể nâng cao trải nghiệm người dùng, khiến họ tương tác lâu hơn và tăng tỷ lệ chuyển đổi.

Một số hiệu ứng cuộn trang mang lại hiệu quả cao có thể kể đến như:
- Cuộn thị sai (parallax scrolling) là một kỹ thuật thiết kế web trong đó các lớp nội dung hoặc hình ảnh di chuyển với tốc độ khác nhau khi người dùng cuộn trang, tạo hiệu ứng chiều sâu và cảm giác chuyển động mượt mà.
- Cuộn hiệu ứng động (scroll-triggered animations) có thể bao gồm fade-in (mờ dần), slide-in (trượt vào), zoom-in (phóng to), spin (xoay) hoặc các hiệu ứng phức tạp hơn làm nổi bật thông tin quan trọng đúng thời điểm.
- Ngoài ra, cách cuộn không truyền thống như cuộn ngang (horizontal scrolling) hay cuộn kể chuyện (scroll storytelling) có thể giúp landing page trở nên khác biệt và ghi nhớ lâu hơn.
Lưu ý không lạm dụng quá nhiều hiệu ứng để tránh làm chậm trang, gây rối mắt và cảm giác khó chịu cho người truy cập.
4. Sử dụng phong cách gradient
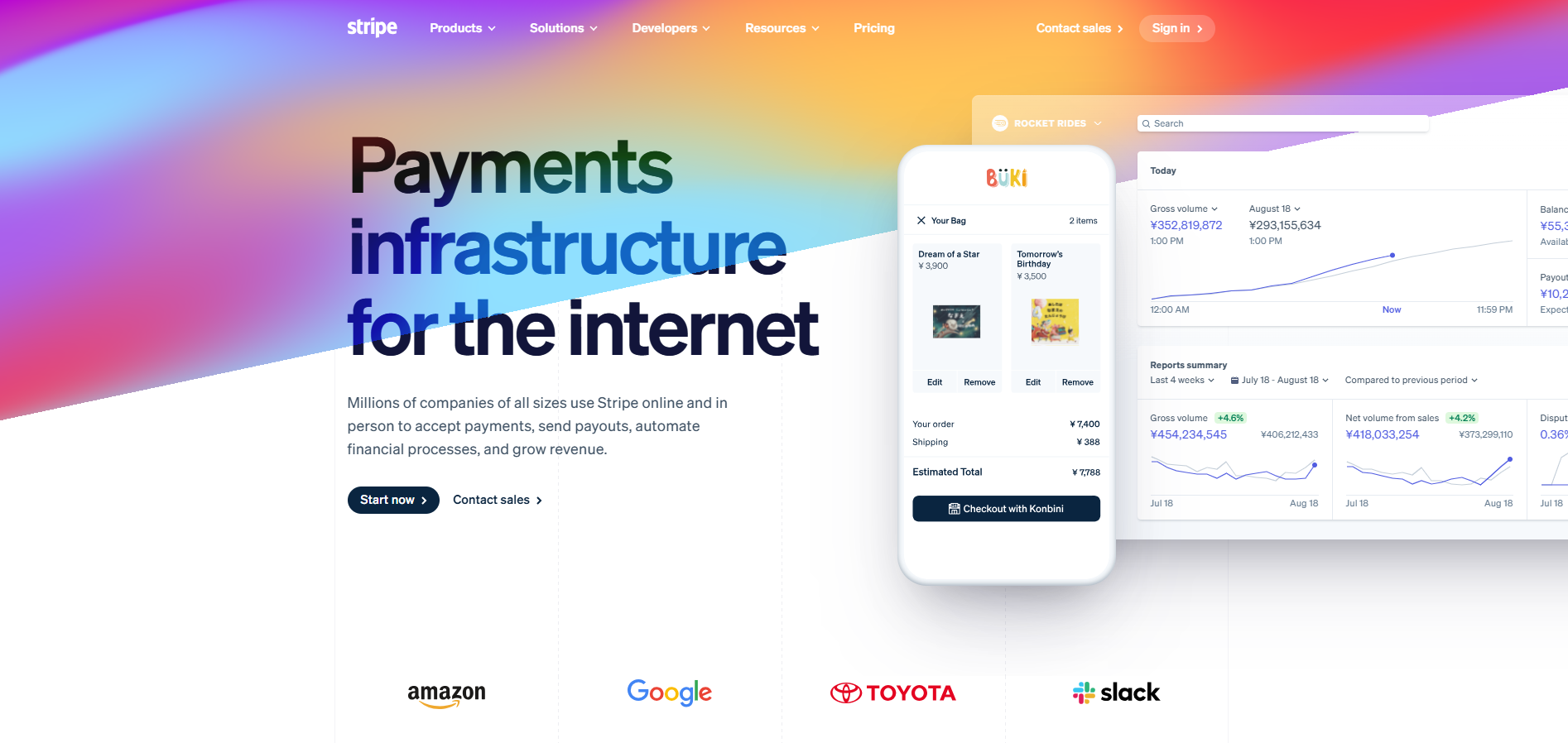
Thiết kế landing page theo phong cách gradient mang lại sự chuyển màu mượt mà, tạo chiều sâu và cảm giác hiện đại. Gradient giúp làm nổi bật các yếu tố quan trọng như tiêu đề, nút CTA và nền, tạo điểm nhấn thị giác mà không gây rối mắt.
Phong cách này đặc biệt phù hợp với các thương hiệu muốn thể hiện sự sáng tạo, công nghệ hoặc xu hướng thiết kế hiện đại. Sử dụng gradient một cách tinh tế, đảm bảo tính tương phản tốt sẽ tối ưu trải nghiệm người dùng, nhất là trên thiết bị di động.

5. Vận dụng tâm lý học màu sắc
Tâm lý học màu sắc trong thiết kế có khả năng tác động mạnh mẽ đến cảm xúc, hành vi của người dùng. Mỗi màu sắc truyền tải một thông điệp riêng gắn với những cảm xúc và ý nghĩa khác nhau. Màu xanh tạo cảm giác tin cậy và chuyên nghiệp, màu đỏ kích thích sự khẩn cấp, thu hút sự chú ý (phù hợp với CTA, giảm giá), trong khi màu vàng gợi sự năng động, tích cực.
Việc chọn màu sắc phù hợp không chỉ giúp nâng cao nhận diện thương hiệu mà còn ảnh hưởng đến cách người dùng cảm nhận và hành động trên trang.

6. Thiết kế Landing page chuyên nghiệp theo xu hướng mới nhất cùng TUT BRAND
TUT BRAND cung cấp dịch vụ thiết kế webiste, landing page cho doanh nghiệp quảng bá thương hiệu, tiếp cận khách hàng hiệu quả. Dịch vụ được tuỳ chỉnh theo ngành nghề thể hiện đặc trưng chung của lĩnh vực đồng thời mang dấu ấn của riêng thương hiệu bạn.
Ngoài ra, chúng tôi nhận hỗ trợ sáng tạo và nâng cao nội dung hợp xu hướng trên landing page của doanh nghiệp. Hãy liên hệ TUT BRAND để nhận được tư vấn rõ hơn về xây dựng Landing page và các nền tảng định vị thương hiệu của bạn.


